An HTML-Only Baseline Performance
In a world where we still embrace the "move fast and break things" mentality, we tend to patch our websites and applications instead of building them with particular principles in mind. Performance is one of those principles that we tend to do this with.
This isn't to say that websites and applications aren't performant (actually, there are a lot that aren't) but we often look at performance after releasing a feature by comparing it to the baseline of an application before the change even if the performance of the baseline isn't great to begin with.
While the agile process has given us many workflow benefits, I have seen many times where this process has lead to the "prototype becoming the product". When that happens, we often surrender the ability and time to re-evaluate our code and implement it in a way where performance is built into the feature.
As I take a very slow path to rebuilding my website, I have started to look at performance when the site is in a state where there is only HTML on the page. It's a stage where I have never even considered performance in the past.
Testing Performance of an HTML-only Page
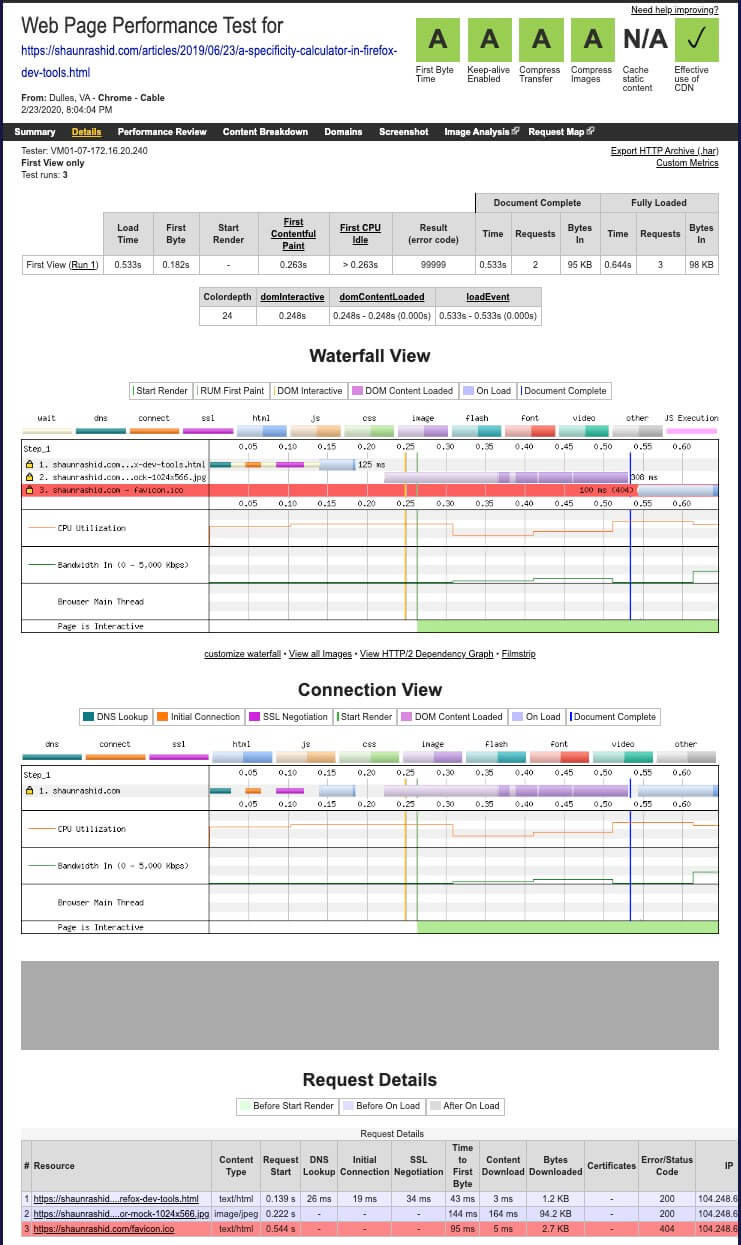
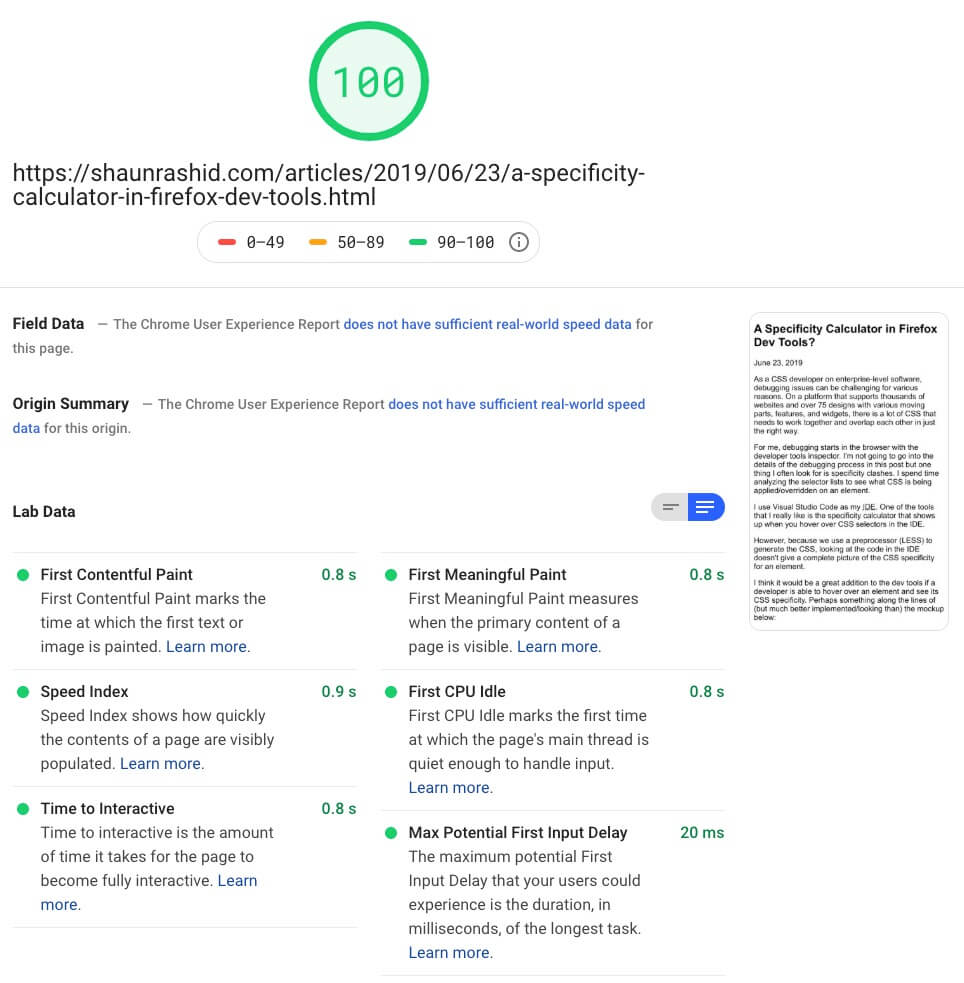
The tests I've run so far are nothing special. I chose one of blog articles that had just text and an image through WebpageTest and PageSpeed Insights:


While the scores look impressive, they are pretty easy to get if all you have is HTML on a page. This is obviously not indicative of the websites that developers work on daily.
However, looking at the tests at this early stage can reveal some information that might be overlooked later. For example, in the WebpageTest waterfall view, I can see that I do not have a favicon defined so the request returns a 404 after 100ms. While this doesn't affect the performance of my site in particular, when you are dealing with enterprise-level, large scale applications, milliseconds matter.
By testing my pages when they consist of basic HTML, I have established a baseline that I can use to test any future changes to my site against. As I add CSS, Javascript, and other design enhancements to my site, I can compare to the baseline tests I have run against the HTML-only version of my site and determine what optimizations I can make to my site and measure each one.
For more information on performance, here are a couple of references: